All Source Code : https://www.patreon.com/onlinetutorials Get now more than 1000+ source code just by clicking on this link …
source
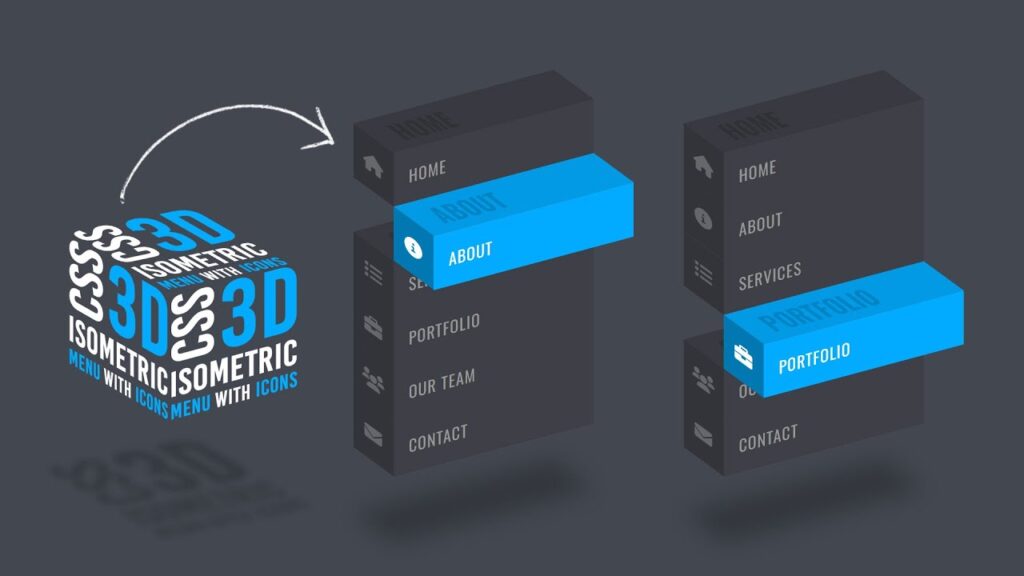
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS Isometric Menu</title> <link rel="stylesheet" href="style.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.2/css/all.min.css" integrity="sha512-SnH5WK+bZxgPHs44uWIX+LLJAJ9/2PkPKZ5QiAj6Ta86w+fsb2TkcmfRyVX3pBnMFcV7oQPJkl9QevSCWr3W6A==" crossorigin="anonymous" referrerpolicy="no-referrer" /> </head> <body> <ul> <li style="--i:6;" data-text="Home"><a href="#"><span><i class="fa-solid fa-house"></i></span> Home</a></li> <li style="--i:5;" data-text="About"><a href="#"><span><i class="fa-solid fa-circle-info"></i></span> About</a></li> <li style="--i:4;" data-text="Services"><a href="#"><span><i class="fa-solid fa-list"></i></span> Services</a></li> <li style="--i:3;" data-text="Portfolio"><a href="#"><span><i class="fa-solid fa-briefcase"></i></span> Portfolio</a></li> <li style="--i:2;" data-text="Team"><a href="#"><span><i class="fa-solid fa-users"></i></span> Team</a></li> <li style="--i:1;" data-text="Contatc"><a href="#"><span><i class="fa-solid fa-envelope"></i></span> Contatc</a></li> </ul> </body> </html>
@import url('https://fonts.googleapis.com/css?family=Oswald:400,700');
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Oswald', sans-serif;
}
body
{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #434750;
}
ul
{
position: relative;
left: 150px;
transform: skewY(-15deg);
}
ul li
{
position: relative;
list-style: none;
width: 200px;
padding: 15px;
background: #3e3f46;
z-index: calc(1 * var(--i));
transition: 0.5s;
}
ul li:hover
{
background: #02abff;
transform: translate(40px,40px);
}
ul li::before
{
content: '';
position: absolute;
top: 0;
left: -40px;
width: 40px;
height: 100%;
background: #494a51;
filter: brightness(0.7);
transform-origin: right;
transform: skewY(45deg);
transition: 0.5s;
}
ul li:hover::before
{
background: #02abff;
}
ul li::after
{
content: attr(data-text);
position: absolute;
top: -40px;
left: 0;
width: calc(100% - 20px);
height: 40px;
display: flex;
align-items: center;
padding-left: 20px;
color: rgba(0,0,0,0.15);
font-weight: 600;
font-size: 1.5em;
background: #3e3f46;
text-transform: uppercase;
filter: brightness(0.9);
transform-origin: bottom;
transform: skewX(45deg);
transition: 0.5s;
}
ul li:hover::after
{
background: #02abff;
}
ul li a
{
text-decoration: none;
color: #999;
display: block;
text-transform: uppercase;
letter-spacing: 0.05em;
transition: 0.5s;
}
ul li:hover a
{
color: #fff;
}
ul li:last-child::after
{
box-shadow: -120px 120px 20px rgba(0,0,0,0.25);
}
ul li a span
{
position: absolute;
top: 0;
left: -40px;
width: 40px;
text-align: center;
height: 100%;
transform-origin: right;
transform: skewY(45deg);
transition: 0.5s;
display: flex;
justify-content: center;
align-items: center;
font-size: 1.1em;
opacity: 0.5;
}
ul li:hover a span
{
opacity: 1;
}