Revolutionize projects with our advanced source code. Elevate innovation, accelerate development, and gain a competitive edge.
source
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
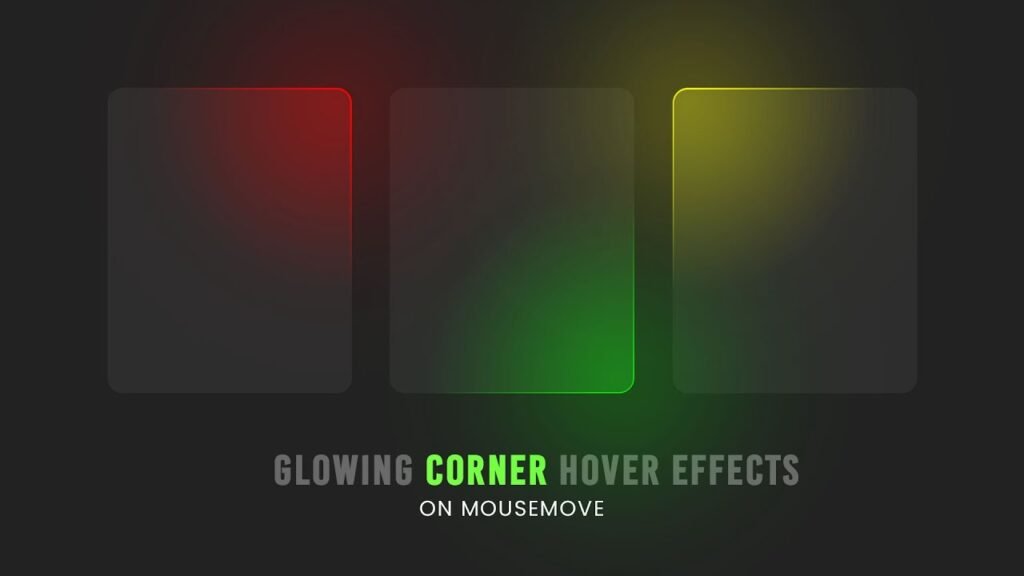
<title>Glowing Corner Hover Effects</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container">
<div class="card" style="--clr:#0f0;"></div>
<div class="card" style="--clr:#ff0;"></div>
</div>
<script>
let cards = document.querySelectorAll('.card');
cards.forEach(card => {
card.onmousemove = function(e){
let x = e.pageX - card.offsetLeft;
let y = e.pageY - card.offsetTop;
card.style.setProperty('--x', x + 'px');
card.style.setProperty('--y', y + 'px');
}
})
</script>
</body>
</html>
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body
{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #222;
}
.container
{
display: flex;
justify-content: center;
align-items: center;
gap: 50px;
flex-wrap: wrap;
}
.container .card
{
position: relative;
width: 320px;
height: 400px;
background: rgba(45,45,45,1);
border-radius: 20px;
overflow: hidden;
}
.container .card::before
{
content: '';
position: absolute;
top: var(--y);
left: var(--x);
transform: translate(-50%, -50%);
background: radial-gradient(var(--clr),transparent,transparent);
width: 700px;
height: 700px;
opacity: 0;
transition: 0.5s, top 0s, left 0s;
}
.container .card:hover::before
{
opacity: 1;
}
.container .card::after
{
content: '';
position: absolute;
inset: 2px;
border-radius: 18px;
background: rgba(45,45,45,0.75);
}