Master Frontend to Backend https://bit.ly/frontend-to-backend-ebook —————— Revolutionize projects with our advanced …
source
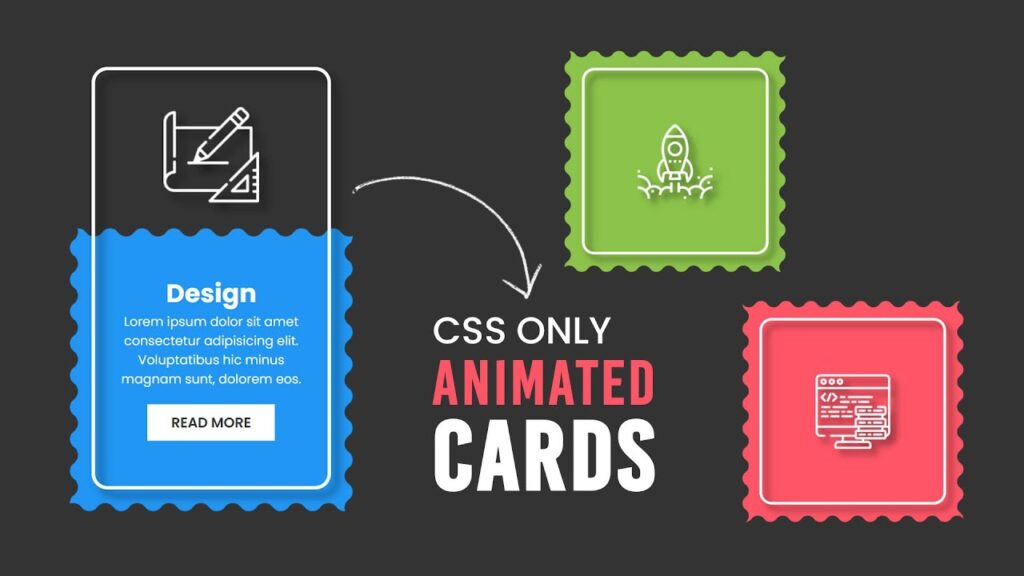
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Animated Cards</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="container"> <div class="box" style="--clr:#2196f3;"> <span style="--i:0;"></span> <span style="--i:1;"></span> <span style="--i:2;"></span> <span style="--i:3;"></span> <img src="design.png"> <div class="content"> <h2>Design</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Placeat molestiae illo adipisci temporibus earum dolorum.</p> <a href="#">Read More</a> </div> </div> <div class="box" style="--clr:#ff5566;"> <span style="--i:0;"></span> <span style="--i:1;"></span> <span style="--i:2;"></span> <span style="--i:3;"></span> <img src="code.png"> <div class="content"> <h2>Code</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Placeat molestiae illo adipisci temporibus earum dolorum.</p> <a href="#">Read More</a> </div> </div> <div class="box" style="--clr:#8bc34a;"> <span style="--i:0;"></span> <span style="--i:1;"></span> <span style="--i:2;"></span> <span style="--i:3;"></span> <img src="launch.png"> <div class="content"> <h2>Launch</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Placeat molestiae illo adipisci temporibus earum dolorum.</p> <a href="#">Read More</a> </div> </div> </div> </body> </html>
@import url('https://fonts.googleapis.com/css?family=Poppins:200,300,400,500,600,700,800,900&display=swap');
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body
{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #333;
}
.container
{
position: relative;
display: flex;
gap: 50px;
}
.container .box
{
position: relative;
top: 0;
width: 360px;
height: 360px;
display: flex;
justify-content: flex-start;
align-items: center;
flex-direction: column;
background: var(--clr);
padding: 60px;
transition: 0.5s;
}
.container .box:hover
{
top: 100px;
}
.container .box::before
{
content: '';
position: absolute;
inset: 30px 30px 30px 30px;
border: 5px solid #fff;
border-radius: 20px;
filter: drop-shadow(10px 10px 5px rgba(0,0,0,0.5));
pointer-events: none;
transition: 0.5s;
z-index: 1;
}
.container .box.box:hover::before
{
inset: -200px 30px 30px 30px;
}
.container .box img
{
position: absolute;
z-index: 10;
top: 120px;
max-width: 120px;
transition: 0.5s;
filter: drop-shadow(10px 10px 5px rgba(0,0,0,0.5));
}
.container .box:hover img
{
top: -150px;
}
.container .box .content
{
opacity: 0;
transition: 0.5s;
text-align: center;
}
.container .box:hover .content
{
opacity: 1;
}
.container .box .content h2
{
font-size: 2em;
color: #fff;
text-align: center;
}
.container .box .content p
{
color: #fff;
text-align: center;
}
.container .box .content a
{
position: relative;
top: 20px;
padding: 10px 30px;
background: #fff;
display: inline-block;
color: #333;
font-weight: 600;
font-size: 1.1em;
text-transform: uppercase;
text-decoration: none;
}
.container .box span
{
position: absolute;
inset: 0;
rotate: calc(var(--i) * 90deg);
}
.container .box span::before
{
content: '';
position: absolute;
bottom: 0;
width: 100%;
background-repeat: repeat;
height: 15px;
background-image: radial-gradient(circle at 10px 15px, #333 12px, transparent 13px);
background-size: 40px 20px;
animation: animate 0.5s linear infinite;
animation-play-state: paused;
}
.container .box span::after
{
content: '';
position: absolute;
bottom: 0;
width: 100%;
background-repeat: repeat;
height: 10px;
background-image: radial-gradient(circle at 10px -5px, transparent 12px, #333 13px);
background-size: 20px 20px;
animation: animate 0.5s linear infinite;
animation-play-state: paused;
}
.container .box:hover span::before,
.container .box:hover span::after
{
animation-play-state: running;
}
@keyframes animate
{
0%
{
background-position: 0 0;
}
100%
{
background-position: 40px 0;
}
}