Click For More : https://www.youtube.com/c/OnlineTutorials4Designers/videos?sub_confirmation=1 —————— Enroll My …
source
<!DOCTYPE html>
<html>
<head>
<title>Grid Like Pinterest | Responsive</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container">
<div class="box">
<img src="img1.jpg">
</div>
<div class="box">
<img src="img2.jpg">
</div>
<div class="box">
<img src="img3.jpg">
</div>
<div class="box">
<img src="img4.jpg">
</div>
<div class="box">
<img src="img5.jpg">
</div>
<div class="box">
<img src="img6.jpg">
</div>
<div class="box">
<img src="img7.jpg">
</div>
<div class="box">
<img src="img8.jpg">
</div>
<div class="box">
<img src="img9.jpg">
</div>
<div class="box">
<img src="img10.jpg">
</div>
<div class="box">
<img src="img11.jpg">
</div>
<div class="box">
<img src="img12.jpg">
</div>
<div class="box">
<img src="img13.jpg">
</div>
<div class="box">
<img src="img14.jpg">
</div>
<div class="box">
<img src="img15.jpg">
</div>
<div class="box">
<img src="img16.jpg">
</div>
<div class="box">
<img src="img17.jpg">
</div>
<div class="box">
<img src="img18.jpg">
</div>
<div class="box">
<img src="img19.jpg">
</div>
<div class="box">
<img src="img20.jpg">
</div>
<div class="box">
<img src="img21.jpg">
</div>
<div class="box">
<img src="img22.jpg">
</div>
<div class="box">
<img src="img23.jpg">
</div>
<div class="box">
<img src="img24.jpg">
</div>
<div class="box">
<img src="img25.jpg">
</div>
<div class="box">
<img src="img26.jpg">
</div>
</div>
</body>
</html>
*
{
margin: 0;
padding: 0;
}
.container
{
width: 1400px;
margin: 20px auto;
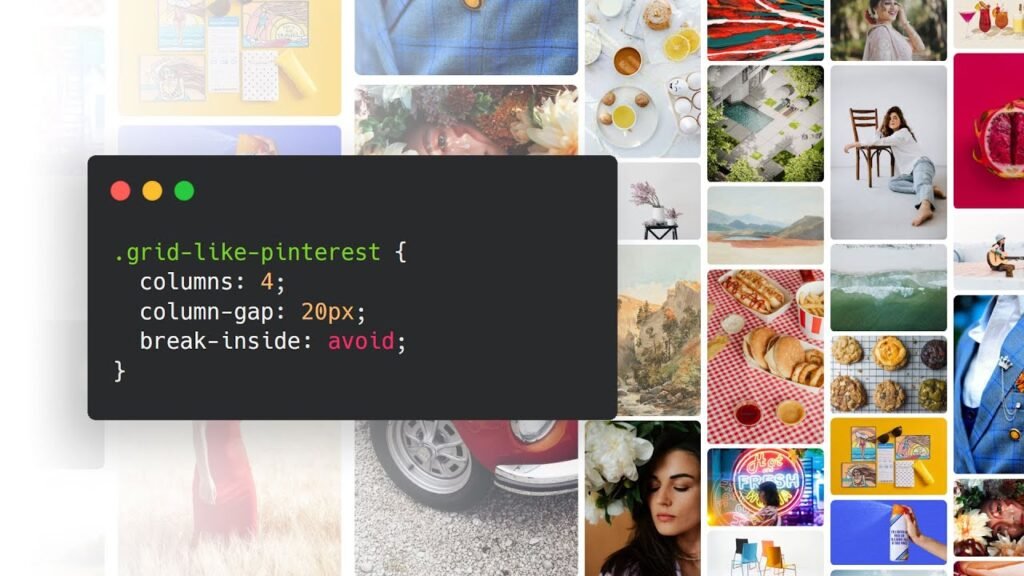
columns: 4;
column-gap: 20px;
}
.container .box
{
width: 100%;
margin-bottom: 10px;
break-inside: avoid;
border-radius: 15px;
}
.container .box img
{
max-width: 100%;
border-radius: 10px;
}
@media (max-width: 1200px)
{
.container
{
columns: 3;
width: calc(100% - 40px);
}
}
@media (max-width: 768px)
{
.container
{
columns: 2;
}
}
@media (max-width: 480px)
{
.container
{
columns: 1;
}
}